Divi固定ページ新規追加
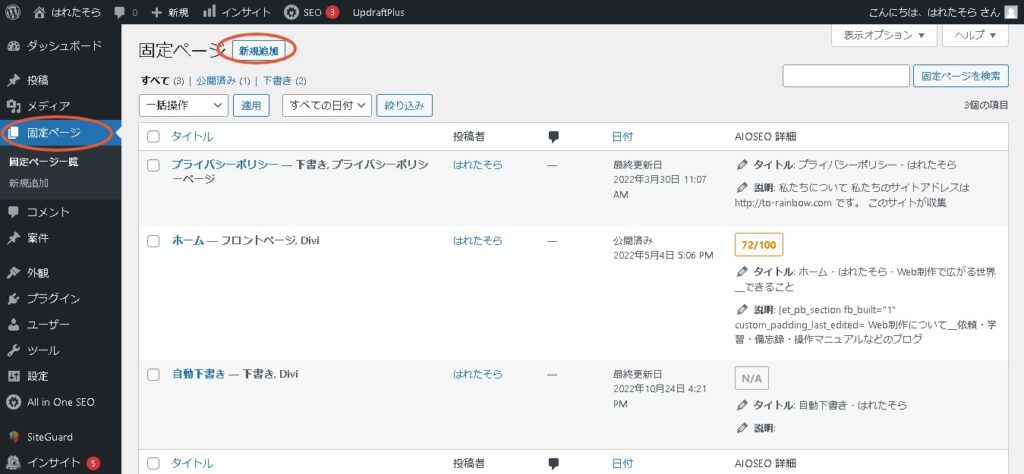
1.固定ページを新規追加する
管理画面の 固定ページ → 新規追加

・タイトル
・パーマリンクのURLスラッグ
を入力してから、Divi Builderを使用するをクリック

2.最初から構築を選択

3.行を挿入
お好みの列数を選択します。

4.モジュールを挿入
列数を選択すると、モジュールを挿入する小窓が開きます。
お好みのモジュールを選択します。

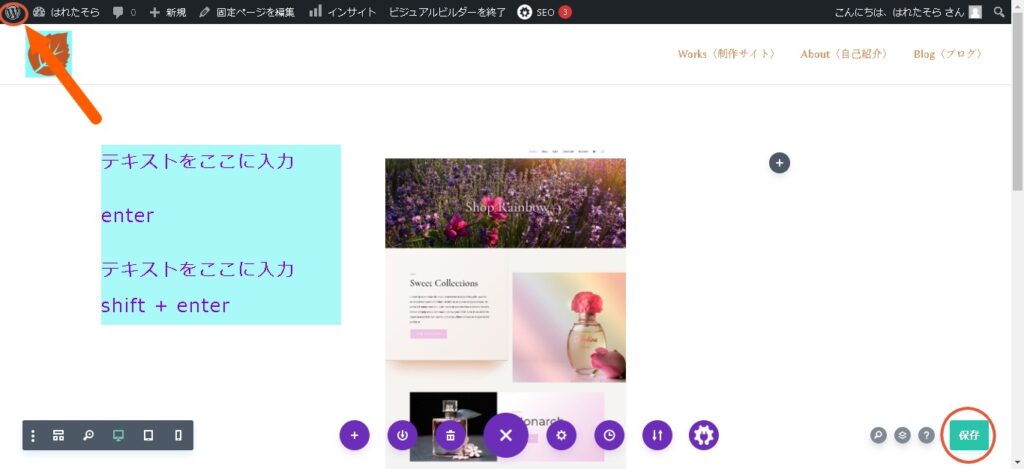
5.テキストモジュール
コンテンツタブのボティに入力したものが、プレビュー画面に反映されます。

コンテンツタブの背景でモジュールの背景を設定します。
(同様にセクション・行にも背景が設定できます。)

デザインタブでテキストの文字色・文字間隔・行の高さなど、文字のデザインに関すことを設定できます。

6.モジュールを保存

7.ページ全体を保存
下書き保存または公開をクリックします。
(モジュール保存だけではページ全体が保存されません。)

8.管理画面に戻る
にはツールバー左端にあるWマークを押します。

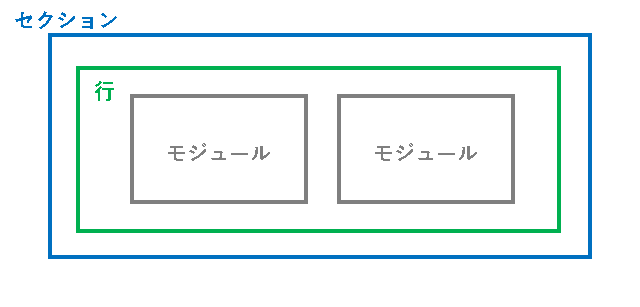
9.セクションを追加
青色の+ボタンを押します。
(同様に行の追加は緑の+ボタン、モジュールの追加はグレーの+ボタンです。)

セクションには通常・専門・フルワイドがあります。
基本は通常を選択します。
フルワイドは横に余白がなく、画面いっぱいにしたいヘッダーなどに使用します。
専門は少し変わったレイアウトになります。

10.コンテンツを移動
十字ボタンをドラッグするとモジュール・行・セクションが移動できます。

11.画像モジュール
画像をアップロードします。
画像モジュールの画像にある+ボタン → ファイルをアップロードタブ → 取り込む画像を選択
取り込んだ写真にチェック
・タイトル
・代替テキスト
を入力し、画像をアップロードするをクリックします。

簡単ではありますが、以上が基本操作となります。
全てのモジュールの設定方法は同じパターンになりますので、お使いいただくうちに慣れてくると思います。
いろいろ使ってみてください。
お疲れさまでした!