更新 2023.08.20
固定ページを開きます
固定ページ→開きたいページ をクリック

プレビュー画面を開く
PCマークをクリック
(バージョンによっては「Divi Builderで編集する」をクリック)
その他にタブレット・スマホビューもあります

するとプレビュー画面が開きます
※プレビュー画面は実際の画面と多少ことなりますので、必ず実際の画面を確認しましょう

Divi基本構造
下記がDiviテーマを操作する時の基本構造となります
これを理解しておくと操作しやすくなると思います

設定スタート
セクション・行・モジュール それぞれの歯車マークから設定ができます

モジュールの設定を押してみましょう

「アクションの呼び出し設定」という小窓が開きました
「コンテンツ」タブにタイトルやボタンに表示するテキストなどの入力欄があります
ここを編集するとプレビュー画面に反映されます
「緑のチェックマーク」でモジュールの設定を保存します

次に「デザイン」タブを開くと
テキスト・タイトルテキスト・ボタン・サイズ変更・余白 など コンテンツのデザインを変更できます
文字サイズ・文字カラー・文字装飾・枠線・余白など設定項目が色々あるのでさわってみましょう
最後に保存しなければ上書きされないので大丈夫です!
最初のうちはどこを編集すればいいのか分からないかもしれません
そんな時はカーソルをコンテンツ上に移動させると「筆マーク」が出てくるのでそれをクリックします
するとそのデザイン項目が自動で開きます
(モジュール設定の小窓を開いたままの状態で行います)
「緑のチェックマーク」でモジュールの設定を保存します

同様に各セクション・行も設定できます
最後にページ保存ボタンを押します。
(バージョンが違う場合は下の方にある三つの点マーク「・・・」を押すと保存ボタンが表示されます。
(各セクション・行・モジュールの設定を保存しても、最後にこのページ保存をしないと設定が反映されません)

編集例
それでは実際に編集してみましょう。
モジュール設定を開き、タイトルテキストカラーなどを変更してみます。

タイトルテキストカラー▶赤
タイトル文字サイズ▶50px
に変更してみました。
プレビュー画面に反映されているのが確認できます。

各デバイス毎の編集
次にパソコン・タブレット・スマホなど各デバイス毎に設定する方法をご紹介します。
デバイスマークをクリックします。

すると各デバイス毎のタブが展開されます。
左からパソコン/タブレット/スマホと並んでいます。
今はパソコンタブになっています。
各デバイスタブが展開されていると、各デバイス毎に設定がされていることになります。
展開されていなければ全デバイス共通の設定になります。

タブレットタブをクリックすると、プレビュー画面がタブレット表示に切り替わります。
タイトル文字サイズを変更してみましょう。

タイトル文字サイズ▶22px
に変更しました。

同様にスマホタブに切り替えて、スマホのタイトル文字サイズを編集します。
タイトル文字サイズ▶20px
モジュール保存
ページ保存
をして終了です。
プレビュー画面だけではなく、実際のデバイスでの表示も確認してみてください。

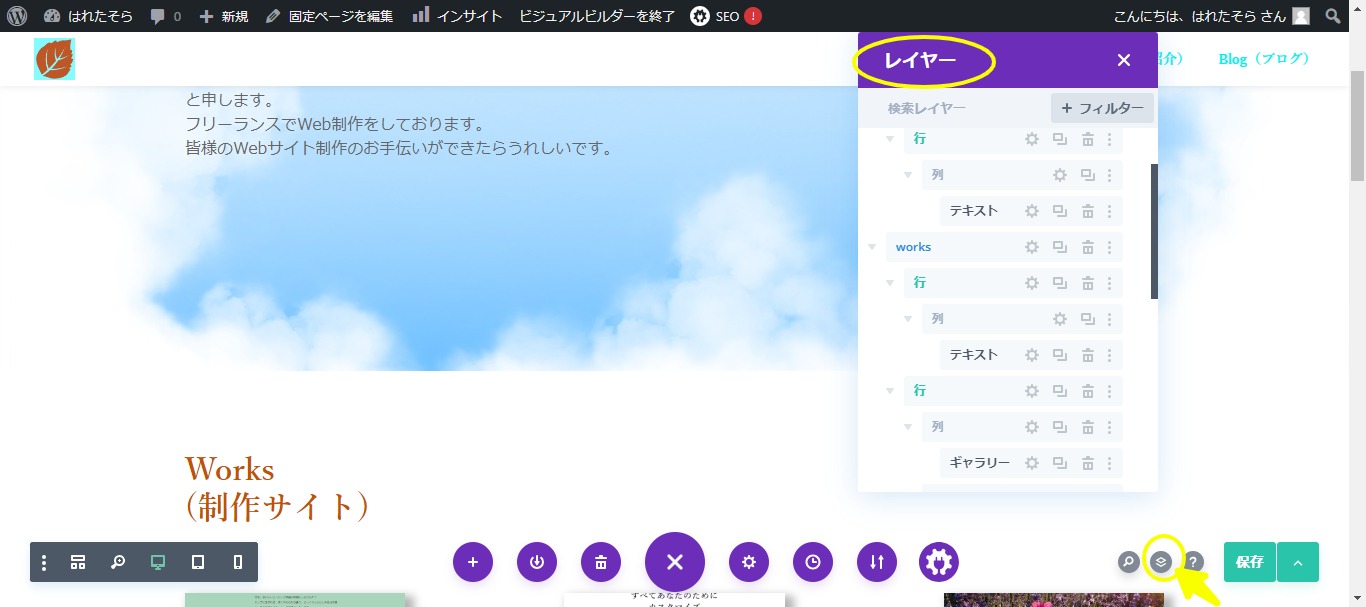
レイヤー
レイヤーについてご紹介します。
セクション、行、モジュールの設定を開こうとしても、うまく歯車マークが表示できない時があります。
そんな時にレイヤーボタンを使います。
画面右下のレイヤーが重なっているマークをクリック、するとレイヤーの小窓が開きます。
この小窓の中から該当するコンテンツの歯車マークをクリックすると、いつもの設定小窓が表示されます。

キャッシュ
ページを編集・変更した際はキャッシュクリアを行ってください。
お疲れさまでした!
